
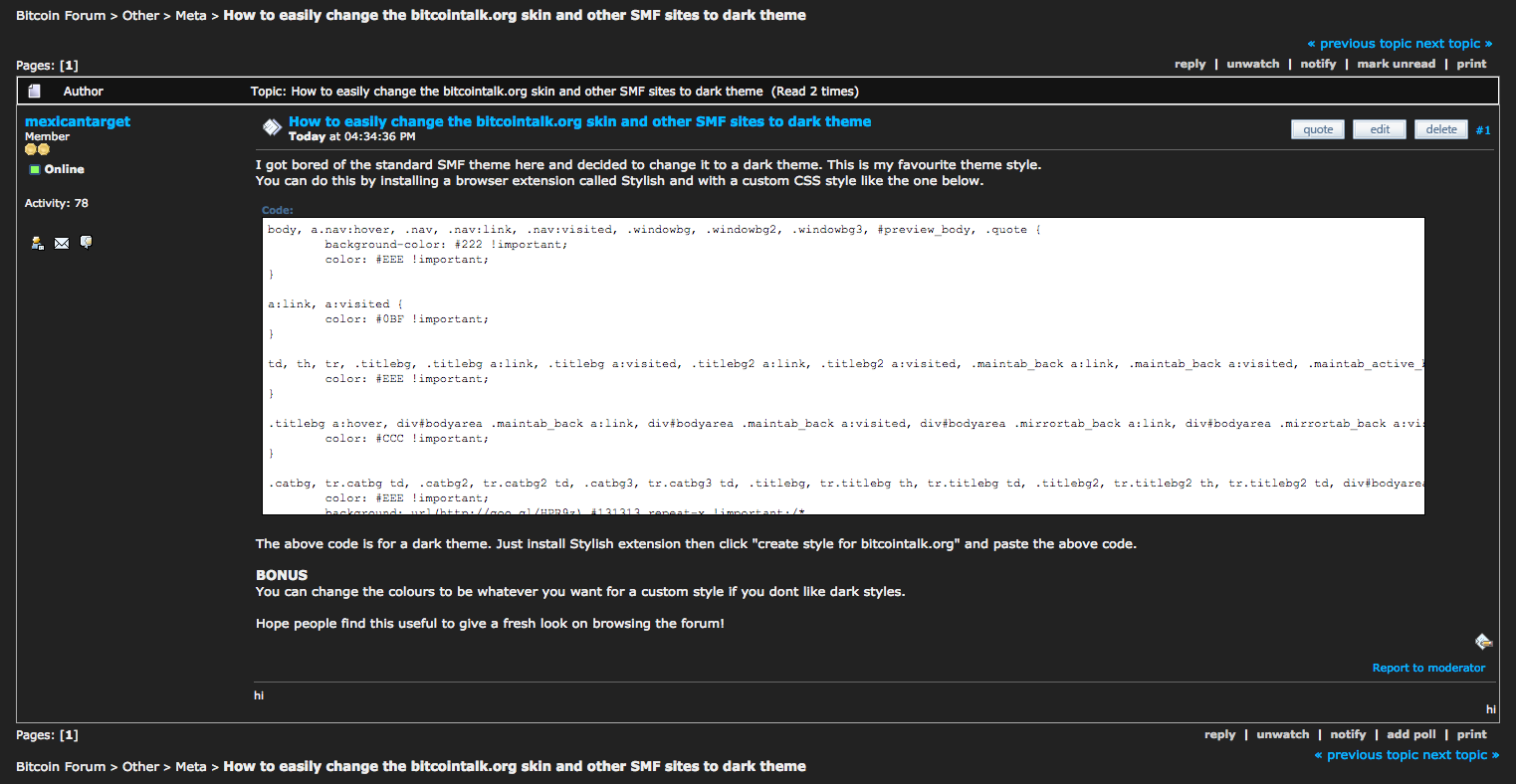
Вы можете сделать это, установив расширение браузера под названием Стильный и с индивидуальным стилем CSS, как показано ниже.
Код:
тело, a.nav: парить, .nav, .nav: ссылка, .nav: посещенных .windowbg, .windowbg2, .windowbg3, #preview_body, .quote {
цвет фона: # 222 важно;
! Цвет: #EEE важно;
}
а: ссылка, а: посетил {
цвет: # 0BF важно;
}
тд, е, т, .titlebg, .titlebg на: ссылку, .titlebg: с посещенных .titlebg2 в: ссылку, .titlebg2: с посещенных .maintab_back на: ссылку, .maintab_back: с посещенных .maintab_active_back на: ссылку , .maintab_active_back: с посещенных ДИВ # bodyarea .maintab_active_back на: ссылку, отд # bodyarea .maintab_active_back: с посещенных ДИВ # bodyarea .mirrortab_active_back на: ссылку, отд # bodyarea .mirrortab_active_back: с посещаемый, .catbg3, tr.catbg3 тд , .catbg3 на: ссылку, .catbg3 а: посетил {
! Цвет: #EEE важно;
}
.titlebg а: зависать, отд # bodyarea .maintab_back на: ссылке, отд # bodyarea .maintab_back: с посещенным сНом # bodyarea .mirrortab_back на: ссылку, отд # bodyarea .mirrortab_back: с посещенными .catbg а: зависать, .catbg2 : парить, .catbg3 а: зависать {
! Цвет: #ccc важно;
}
.catbg, tr.catbg тд, .catbg2, tr.catbg2 тд, .catbg3, tr.catbg3 тд, .titlebg, tr.titlebg й, tr.titlebg тд, .titlebg2, tr.titlebg2 й, tr.titlebg2 тд, отд #bodyarea .maintab_active_back сНу # bodyarea .mirrortab_active_back {
! Цвет: #EEE важно;
фон: URL (http://goo.gl/HPR9z) # 131313 повтор х важное значение; / *!
граница дна: твердый 1px # 123 важно;
границы сверху: твердый 1px # 111 важно; * /
}
цвет фона: # 222 важно;
! Цвет: #EEE важно;
}
а: ссылка, а: посетил {
цвет: # 0BF важно;
}
тд, е, т, .titlebg, .titlebg на: ссылку, .titlebg: с посещенных .titlebg2 в: ссылку, .titlebg2: с посещенных .maintab_back на: ссылку, .maintab_back: с посещенных .maintab_active_back на: ссылку , .maintab_active_back: с посещенных ДИВ # bodyarea .maintab_active_back на: ссылку, отд # bodyarea .maintab_active_back: с посещенных ДИВ # bodyarea .mirrortab_active_back на: ссылку, отд # bodyarea .mirrortab_active_back: с посещаемый, .catbg3, tr.catbg3 тд , .catbg3 на: ссылку, .catbg3 а: посетил {
! Цвет: #EEE важно;
}
.titlebg а: зависать, отд # bodyarea .maintab_back на: ссылке, отд # bodyarea .maintab_back: с посещенным сНом # bodyarea .mirrortab_back на: ссылку, отд # bodyarea .mirrortab_back: с посещенными .catbg а: зависать, .catbg2 : парить, .catbg3 а: зависать {
! Цвет: #ccc важно;
}
.catbg, tr.catbg тд, .catbg2, tr.catbg2 тд, .catbg3, tr.catbg3 тд, .titlebg, tr.titlebg й, tr.titlebg тд, .titlebg2, tr.titlebg2 й, tr.titlebg2 тд, отд #bodyarea .maintab_active_back сНу # bodyarea .mirrortab_active_back {
! Цвет: #EEE важно;
фон: URL (http://goo.gl/HPR9z) # 131313 повтор х важное значение; / *!
граница дна: твердый 1px # 123 важно;
границы сверху: твердый 1px # 111 важно; * /
}
Приведенный выше код для темной темы. Просто установите расширение Stylish затем нажмите "создать стиль для bitcointalk.org" и вставить код выше.
БОНУС
Вы можете изменить цвета, чтобы быть все, что вы хотите для пользовательского стиля, если вы не любите темные стили.
Надеюсь, люди считают это полезным, чтобы дать свежий взгляд на просматривают форум!